Optimizar la velocidad de carga de tu tienda online Prestashop es crucial para ofrecer una excelente experiencia de usuario y mejorar tu posicionamiento en los motores de búsqueda. Una tienda rápida no solo retiene más clientes, sino que también incrementa las tasas de conversión y disminuye las tasas de abandono. A continuación, te presentamos una guía completa para mejorar la velocidad de carga Prestashop.
Importancia de una Tienda Prestashop Rápida
Una tienda online Prestashop rápida ofrece múltiples beneficios, incluyendo una mejor experiencia de usuario y una mayor probabilidad de conversión. La velocidad de carga también afecta directamente al SEO, ya que los motores de búsqueda como Google priorizan sitios web rápidos.
Evaluar el Rendimiento Actual de tu Prestashop
Antes de realizar cambios, es fundamental evaluar el rendimiento actual de tu tienda. Utiliza herramientas como Google PageSpeed Insights, GTmetrix y Pingdom para obtener un análisis detallado. Estas herramientas te proporcionarán información sobre qué aspectos de tu tienda necesitan mejorar.
Google PageSpeed Insights
Google PageSpeed Insights es una herramienta gratuita que ofrece recomendaciones específicas para mejorar la velocidad de carga de tu sitio. Proporciona una puntuación tanto para dispositivos móviles como para ordenadores.

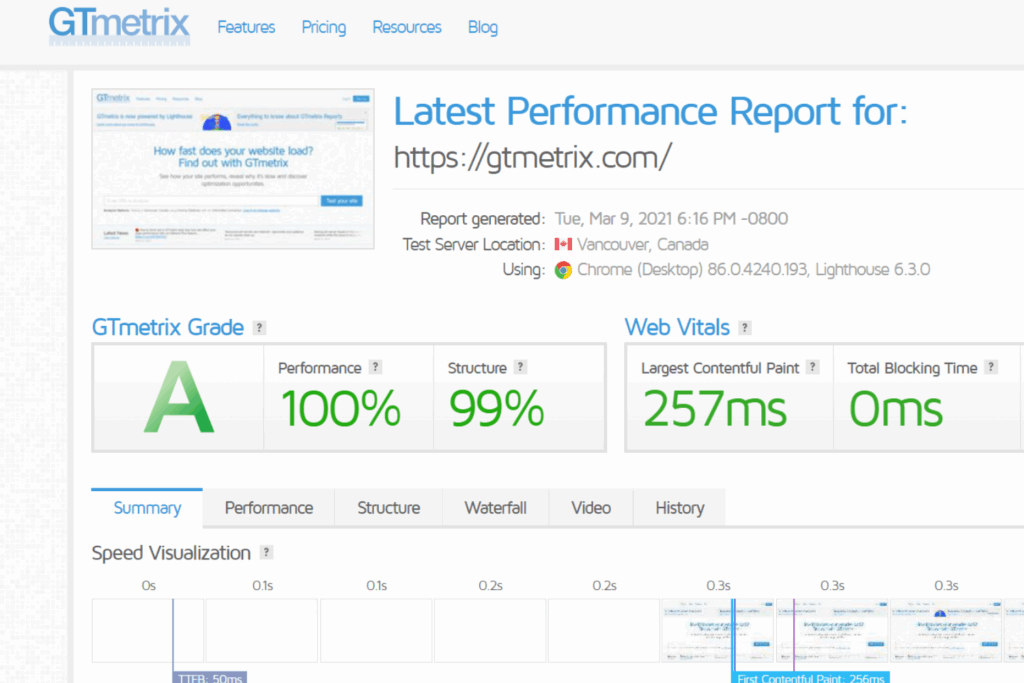
GTmetrix
GTmetrix es otra herramienta útil que ofrece un análisis profundo del rendimiento de tu tienda online. Además de proporcionar una puntuación global, también ofrece sugerencias detalladas para optimizar el rendimiento.
Pingdom
Pingdom es una herramienta fácil de usar que te permite monitorear la velocidad de carga de tu sitio web desde diferentes ubicaciones. Proporciona un informe detallado con sugerencias de mejora.
Optimización de Imágenes
Las imágenes grandes y no optimizadas son una de las principales causas de la lentitud en los sitios web. Asegúrate de que todas las imágenes estén optimizadas antes de subirlas a tu tienda Prestashop.
Formato de Imagen Adecuado
Utiliza formatos de imagen modernos como WebP, que ofrecen una mejor compresión sin perder calidad. Herramientas como TinyPNG y JPEG-Optimizer pueden ayudarte a comprimir imágenes.
Lazy Loading
Implementa el «lazy loading» para las imágenes, lo que significa que las imágenes se cargarán solo cuando estén a punto de ser visualizadas por el usuario. Esto reduce significativamente el tiempo de carga inicial de la página. Te recomendamos este modulo de Prestashop para implementarlo PrestaShop WebP & Lazy Load – optimización de imágenes.
Uso de una Red de Entrega de Contenidos (CDN)
Una CDN puede mejorar drásticamente la velocidad de tu tienda Prestashop al distribuir el contenido a través de múltiples servidores ubicados en diferentes partes del mundo. Esto asegura que los usuarios descarguen contenido desde el servidor más cercano a ellos, reduciendo el tiempo de carga, os recomendamos el servicios de Cloudflare ya que es el mejor actualmente.

Minificación de CSS y JavaScript
Minificar CSS y JavaScript significa eliminar todos los espacios en blanco innecesarios, comentarios y otras redundancias del código. Esto reduce el tamaño de los archivos y acelera la carga de la página.
Herramientas de Minificación
Utiliza herramientas como CSSNano para CSS y UglifyJS para JavaScript. Prestashop también tiene módulos disponibles que pueden realizar estas tareas automáticamente.
Optimización de la Base de Datos
Con el tiempo, la base de datos de tu tienda Prestashop puede volverse lenta debido a la acumulación de datos innecesarios. Optimizar la base de datos puede mejorar significativamente la velocidad de carga.
Limpiar Datos Innecesarios
Elimina datos innecesarios como registros de carritos abandonados y estadísticas antiguas. Utiliza módulos de Prestashop que te permiten limpiar y optimizar la base de datos fácilmente.
Configuración de Caché
El caché puede reducir drásticamente el tiempo de carga al almacenar versiones estáticas de tu sitio web. Prestashop tiene varias opciones de caché que pueden configurarse para mejorar el rendimiento.
Prestashop Smart Cache
Utiliza la opción de Smart Cache para el CSS y JavaScript disponible en Prestashop. Esto combina y comprime archivos, reduciendo el número de solicitudes HTTP necesarias.
Mejora de Servidor y Hosting
El servidor y el hosting juegan un papel crucial en la velocidad de carga de tu tienda. Asegúrate de que tu proveedor de hosting ofrece servicios optimizados para Prestashop.
Hosting de Alta Calidad
Elige un proveedor de hosting de alta calidad que ofrezca servidores optimizados para Prestashop. Entornodev, por ejemplo, ofrece soluciones específicas de hosting para tiendas Prestashop que garantizan un rendimiento superior.
Actualización de PHP
Mantén tu versión de PHP actualizada. Las versiones más recientes de PHP son significativamente más rápidas y seguras que las versiones anteriores.
Reducción de Plugins y Módulos
Demasiados plugins y módulos pueden ralentizar tu tienda. Revisa todos los módulos instalados y elimina aquellos que no sean esenciales.
Módulos Esenciales
Mantén solo los módulos esenciales y asegúrate de que estén actualizados. Los módulos obsoletos pueden causar problemas de rendimiento.
Monitorización y Mantenimiento Regular
Finalmente, realiza un monitoreo y mantenimiento regular de tu tienda. Esto incluye revisar las métricas de rendimiento, actualizar software y módulos, y realizar pruebas periódicas para asegurar que todo funcione correctamente.
Conclusión de mejorar velocidad de carga Prestashop
Optimizar la velocidad de carga de tu tienda Prestashop es un proceso continuo que requiere atención y ajustes regulares. Siguiendo estos consejos, puedes mejorar significativamente el rendimiento de tu tienda, ofreciendo una mejor experiencia a tus usuarios y mejorando tu posicionamiento en los motores de búsqueda. Recuerda que una tienda rápida no solo satisface a los clientes, sino que también contribuye al éxito general de tu negocio online.
