En la era digital de hoy, el rendimiento de un sitio web puede ser tan bueno como la optimización de sus imágenes. Las imágenes que son demasiado grandes pueden ralentizar tu sitio, afectando la experiencia del usuario y tu ranking en los motores de búsqueda. Sin embargo, optimizar imágenes en WordPress no tiene por qué significar comprometer su calidad. Este artículo te guiará a través de pasos esenciales para asegurarte de que tus imágenes estén perfectamente optimizadas para velocidad sin perder su atractivo visual.
Paso 1: Entender la Importancia de la Optimización de Imágenes

Antes de comenzar con las técnicas específicas, es vital comprender por qué la optimización de imágenes es un componente crítico del éxito de un sitio web. Las imágenes constituyen una parte significativa del contenido de la mayoría de los sitios web, especialmente en el comercio electrónico, blogs, y portales que dependen en gran medida de la atracción visual.
Impacto en la Velocidad del Sitio
El tamaño de archivo de las imágenes sin optimizar puede ser enorme, lo cual repercute directamente en el tiempo de carga de la página. Los sitios web más rápidos no solo ofrecen una mejor experiencia de usuario, sino que también tienen una tasa de conversión más alta. Por ejemplo, según estudios, una demora de un segundo en el tiempo de carga puede reducir la satisfacción del cliente en un 16% y disminuir las conversiones en un 7%.
Mejora del SEO
Google y otros motores de búsqueda priorizan los sitios web que cargan rápidamente. Un sitio más rápido es más probable que tenga una clasificación más alta en los resultados de búsqueda. Además, desde la actualización de Google que incluyó la velocidad de la página como un factor de clasificación para dispositivos móviles, la optimización de imágenes ha cobrado aún mayor importancia para el SEO.
Reducción del Ancho de Banda y Costos de Hosting
Imágenes optimizadas consumen menos ancho de banda. Esto no solo ayuda a manejar mejor los picos de tráfico sin comprometer el rendimiento del sitio, sino que también puede reducir significativamente los costos de hosting, especialmente si tu sitio genera una gran cantidad de tráfico o tiene un número extenso de imágenes.
Experiencia del Usuario Mejorada
Un sitio que carga rápidamente proporciona una experiencia de usuario superior. Los usuarios de hoy esperan que las páginas web se carguen casi instantáneamente, y cualquier demora puede llevarlos a abandonar el sitio. Imágenes bien optimizadas aseguran que el contenido visual sea cargado de manera eficiente, mejorando la retención de usuarios y fomentando una mayor interacción.

Paso 2: Seleccionar el Formato Correcto
Elegir el formato adecuado para tus imágenes es un paso crucial en el proceso de optimización. Cada formato de imagen tiene sus propias características y es mejor para ciertos tipos de uso. A continuación, te proporcionamos una guía detallada sobre los formatos de imagen más comunes y cómo elegir el mejor según el contenido y la funcionalidad de tu sitio web.
JPEG (Joint Photographic Experts Group)
Uso recomendado: Ideal para fotografías y imágenes con gradaciones de color complejas.
Ventajas:
- Compresión ajustable: Permite un balance entre calidad y tamaño del archivo.
- Ampliamente soportado: Funciona en prácticamente todos los navegadores web y dispositivos.
Desventajas:
- Pérdida de calidad: La compresión puede resultar en pérdida de detalles y artefactos visibles.
PNG (Portable Network Graphics)
Uso recomendado: Perfecto para gráficos con áreas de color sólido, como logotipos, imágenes con texto y arte digital.
Ventajas:
- Transparencia: Soporta transparencias, lo que permite superposiciones de imagen sin fondo.
- Compresión sin pérdida: No hay pérdida de calidad, independientemente de cómo se comprima la imagen.
Desventajas:
- Tamaño de archivo mayor: Para imágenes complejas o de alta resolución, el tamaño del archivo puede ser considerablemente grande.
WebP
Uso recomendado: Una excelente opción para todo uso, especialmente cuando se busca una eficiencia óptima en la web.
Ventajas:
- Compresión superior: Ofrece una compresión que es hasta un 30% más eficiente que JPEG y PNG sin pérdida de calidad.
- Soporte para animación: Capaz de manejar imágenes animadas similar a GIF pero con tamaños de archivo mucho menores.
- Soporte de transparencia: Abarca las ventajas de PNG y JPEG en un solo formato.
Desventajas:
- Compatibilidad: Aunque la mayoría de los navegadores modernos soportan WebP, algunos navegadores más antiguos o menos comunes no lo hacen.
GIF (Graphics Interchange Format)
Uso recomendado: Mejor utilizado para imágenes animadas simples o gráficos de baja resolución.
Ventajas:
- Animación: Soporta múltiples cuadros para animaciones simples.
- Compatibilidad universal: Soportado por todos los navegadores.
Desventajas:
- Limitado a 256 colores: No es adecuado para fotografías o imágenes con gran variedad de colores.
- Ineficiente: Los tamaños de archivo pueden ser grandes en comparación con las animaciones WebP.
SVG (Scalable Vector Graphics)
Uso recomendado: Excelente para gráficos vectoriales como íconos, logotipos y gráficos complejos que necesitan escalar en diferentes tamaños sin perder calidad.
Ventajas:
- Escalable: Mantiene la nitidez a cualquier escala.
- Interactivo y modificable: Puede ser manipulado a través de CSS y JavaScript.
- Eficiencia de archivo: Generalmente más pequeño en tamaño de archivo para gráficos lineales o de áreas sólidas.
Desventajas:
- Complejidad: No es ideal para imágenes o fotografías complejas.

Paso 3: Utilizar Herramientas de Compresión de Imágenes
Una vez que has seleccionado el formato adecuado para tus imágenes, el siguiente paso es utilizar herramientas de compresión eficientes. La compresión de imágenes es esencial para reducir el tamaño de tus archivos sin sacrificar la calidad visible, lo que mejora la velocidad de carga y el rendimiento general de tu sitio web. Entre las muchas opciones disponibles para WordPress, Smush se destaca como una de las herramientas más efectivas y populares.
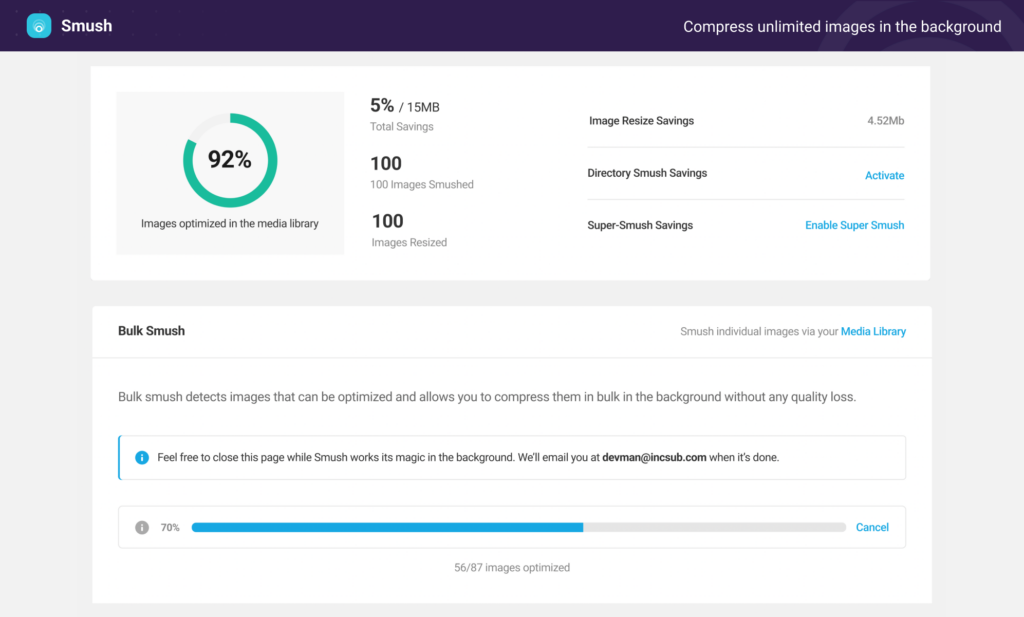
Smush: Compresión de Imágenes sin Pérdida de Calidad
Smush es un plugin de WordPress altamente aclamado que optimiza automáticamente tus imágenes al subirlas a tu sitio. Es conocido por su capacidad para comprimir cualquier imagen en tu biblioteca sin pérdida de calidad visible.
Características destacadas de Smush:
- Compresión Automática: Smush comprime automáticamente las imágenes al cargarlas, lo que elimina la necesidad de modificarlas antes de subirlas a tu sitio.
- Optimización de Imágenes en Masa: Puedes optimizar hasta 50 imágenes con un solo clic. Esto es particularmente útil para sitios web que ya tienen muchas imágenes subidas.
- Redimensionamiento de Imágenes: Smush permite establecer un ancho y alto máximos para las imágenes, asegurando que las imágenes más grandes se redimensionen antes de ser añadidas a la página.
- Compresión sin Pérdida: Reduce el tamaño del archivo sin afectar la calidad de la imagen, lo que es esencial para mantener la estética visual de tu sitio.
- Integración con Lazy Load: Smush incluye opciones para implementar carga perezosa, asegurando que las imágenes solo se carguen cuando sean visibles para el usuario, lo que adicionalmente mejora la velocidad de carga del sitio.
- Compatibilidad con CDN: Smush ofrece integración con su propio CDN (red de distribución de contenido), lo que garantiza que tus imágenes se carguen rápidamente desde servidores distribuidos globalmente.

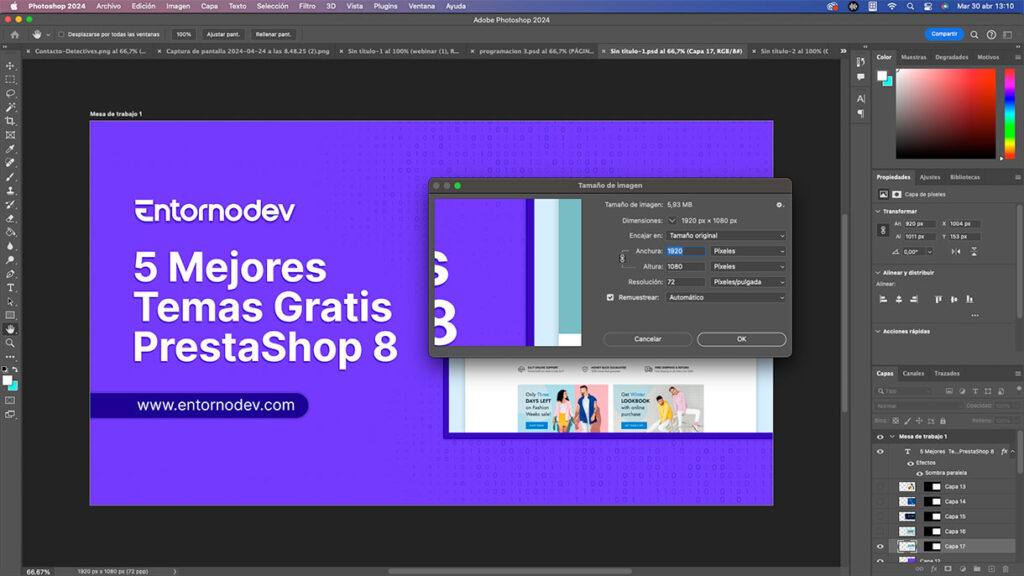
Paso 4: Redimensionar Imágenes Antes de Subirlas
Subir imágenes con las dimensiones correctas es vital. No tiene sentido subir una imagen de 4000px de ancho si se va a mostrar solo a 800px. Herramientas como Adobe Photoshop o GIMP pueden ayudarte a redimensionar tus imágenes adecuadamente antes de subirlas.

Paso 5: Implementar Carga Perezosa (Lazy Loading)
La carga perezosa es una técnica que carga imágenes solo cuando están a punto de entrar en el campo de visión del navegador. Esto puede reducir significativamente los tiempos de carga inicial del sitio. WordPress ahora incluye soporte nativo para carga perezosa de imágenes en sus versiones más recientes.
Paso 6: Utilizar CDN para Imágenes
La velocidad de carga de un sitio web es un factor crucial tanto para la experiencia del usuario como para el SEO. Implementar una Red de Distribución de Contenido (CDN) para manejar las imágenes puede mejorar significativamente el rendimiento de tu sitio. Cloudflare, uno de los proveedores de CDN más reconocidos, ofrece soluciones robustas para acelerar la carga de imágenes y otros contenidos estáticos al almacenarlos en múltiples servidores alrededor del mundo.
Cloudflare: Optimización de Imágenes a Nivel Global
Cloudflare proporciona una plataforma de CDN que no solo mejora la entrega de contenido sino que también incluye características específicas para la optimización de imágenes. Estas herramientas aseguran que las imágenes se entreguen de la forma más eficiente posible a los visitantes de tu sitio, sin importar dónde se encuentren.

Características destacadas de Cloudflare para imágenes:
- Polish: Polish es una tecnología de Cloudflare que optimiza automáticamente las imágenes. Esta herramienta puede comprimir imágenes adicionales y convertirlas al formato WebP cuando es compatible, lo que reduce aún más el tamaño del archivo sin comprometer la calidad visual.
- Mirage: Especialmente útil para dispositivos móviles, Mirage optimiza la carga de imágenes ajustando su tamaño basado en el dispositivo del usuario y la calidad de su conexión a internet. Esto ayuda a mejorar los tiempos de carga en dispositivos con conexiones más lentas o pantallas más pequeñas.
- Caché de Imágenes: Cloudflare almacena copias de tus imágenes en sus servidores distribuidos globalmente, lo que reduce la distancia física entre las imágenes y los usuarios, acelerando así la carga de las páginas.
- Protección contra Hotlinking: Cloudflare también ofrece protección contra hotlinking, una práctica que consiste en enlazar directamente imágenes de tu sitio desde otros sitios, lo cual puede consumir tu ancho de banda. Esto asegura que tu ancho de banda se utiliza solo para tus visitantes.
¿Por qué elegir Cloudflare?
Optar por Cloudflare como tu CDN puede transformar la manera en que tu contenido se entrega a los usuarios. No solo mejorará la velocidad de carga de las imágenes y otros contenidos estáticos, sino que también ayudará a manejar picos de tráfico sin afectar el rendimiento de tu servidor principal. Además, Cloudflare proporciona una capa adicional de seguridad que protege tu sitio de ataques DDoS y otras amenazas de seguridad.
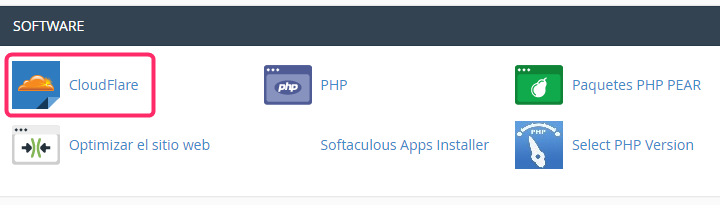
Implementación de Cloudflare

Configurar Cloudflare para tu sitio WordPress es un proceso sencillo:
- Regístrate en Cloudflare: Crea una cuenta en Cloudflare y añade tu sitio web.
- Configura tu DNS: Se te pedirá que cambies tus servidores de nombres al de Cloudflare para que pueda manejar tu tráfico.
- Ajusta tus configuraciones: Configura las reglas de caché y activa características como Polish y Mirage para optimizar las imágenes.
Conclusiones de ulilizar Cloudflare
Implementar un CDN como Cloudflare no solo es esencial para mejorar los tiempos de carga de tu sitio web y ofrecer una mejor experiencia al usuario, sino que también es crucial para escalar tu presencia online de manera efectiva. Al asegurar que tus imágenes y otros contenidos estáticos se entreguen rápidamente y desde ubicaciones cercanas a tus usuarios, puedes mejorar significativamente el rendimiento global de tu sitio, reducir la carga en tu servidor y disminuir tus costos operativos mientras aumentas la satisfacción del usuario y mejoras tu SEO.
Conclusión
Optimizar imágenes en WordPress es un paso crucial para mejorar tanto la velocidad de carga de tu sitio como la experiencia general del usuario. Implementando estos pasos, puedes asegurar que tu sitio no solo sea rápido, sino también visualmente atractivo.
¿Listo para llevar tu sitio WordPress al siguiente nivel con imágenes optimizadas y un rendimiento inigualable? En Entornodev, ofrecemos soluciones de hosting SSD con cPanel que complementan perfectamente tu necesidad de velocidad y eficiencia, incluyendo soporte avanzado para optimización de imágenes y CDN. Visita nuestro sitio web para descubrir cómo podemos ayudarte a maximizar la eficacia de tu sitio web. ¡Optimiza tu presencia en línea con Entornodev hoy!